Hiya!
I'm Liz, a design leader.
Over the course of 9 years in design, I've worked on projects like the Amtrak internal booking system, the Commonwealth of Pennsylvania app for getting state benefits, the Comcast Business app for advanced computer networking, and now I lead the design strategy and execution of the Comcast Business customer account digital experience. I manage a team of wonderful designers and researchers, all of us working hard to serve our customers while meeting business goals.I'm also a hiker, baker, gardener, and amateur birder, and always adding more to the list. Below you'll find examples of my work and a bit more about me.




OTHER STUFF
Some things I've written to communicate my strengths, driving philosophies, and a little bit about me.
Resume
✌🏼🌞🦉
Thanks for visiting!
Internet Portal
ABOUT THIS PROJECT
My Role: Design Lead
My Output: Wireframes, User Flows
Time Frame: 3 years
Dev Status: live, available to 2.1 million customers
Team: 6 designers, 2 researchers
connectivity strategy
BACKGROUND
I'd been working at Comcast Business for about a year when we decided it was time to dig into our digital experience for Ethernet customers. Our existing page for these users was minimal, and product managers and designers all knew it was lacking in key information and functionality that users needed, but we weren't sure exactly what those were.We decided to approach this problem from two angles - through customers and through sales engineers who help get customers set up with the solutions. For the customer interviews, I focused on finding what was useful about the current experience, what was missing, and what was frustrating.Product managers had some hypotheses based on anecdotal feedback from sales teams, and we also had an entire ecosystem that had evolved since this experience was last touched. So there were a few things to incorporate into a clickable wireframe prototype, which was then used in interviews with the sales engineers to elicit feedback. Between the learnings from the sales engineer interviews and the insights from customer interviews, we were able to shape the next version of this experience.
PRODUCT TEAM HYPOTHESES
I spent some time working with project managers to understand what they thought we needed to change about the digital experience. They had some ideas based on what they'd heard from customers and salespeople:
customers want to be able to submit and track trouble tickets
customers want more analytics about their network
CUSTOMER INTERVIEWS
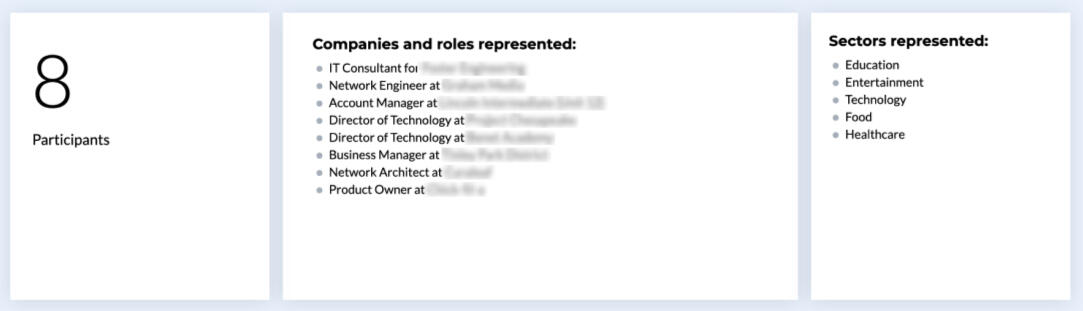
Next I went to the customers , to hear from them directly. I created a discussion guide for the customer interviews to understand what was useful, what was frustrating, and what was missing about customers' current experiences with the digital Connectivity pages. I reviewed this guide with the product managers to make sure we were probing on all of the right topics.For these hour-long in-depth interviews, I found 7 customers with varying roles and business types.


We learned a lot in these interviews, including validating that customers would use and appreciate a ticketing system, and homing in on which data they'd find helpful.We also learned what was working, and uncovered pain points and needs that the product team hadn't anticipated.
"If locals call about realtime problems, I can't see the instantaneous data, current circuit bandwidth utilization to eliminate the ENS circuit as the cause"
- Customer giving us insight into what data would be useful to include in the portal
RECORDED EXCERPT
🔊 Press play above.A customer telling us about a common issue we hadn't considered.
WIREFRAMES AND PROTOTYPE CREATION
After synthesizing and drawing conclusions, I started up on creating a prototype that included design suggestions based on what we learned. Part of the challenge here was designing this as if it was part of an existing platform, as this was part of the product team's overall strategy. I analyzed the current landscape and fit navigational patterns, page styles, and interaction patterns to be consistent with another existing digital experience. There's more on this prototype below in the "Recommendations Readout" section
SALES ENGINEERS INTERVIEWS
To round out this research study, I requested to talk to a group of sales engineers, the people who work closely with our big customers. I shared the prototype I'd created in order to get some feedback, spark some conversation about issues they'd heard about in the field, and to gather their ideas. The discussion was great, and ultimately the prototype was tweaked a little bit, however the main recommendation solidified into something different altogether - DO NOT CREATE ANOTHER PLACE FOR A CUSTOMER TO GO for this information. It's something the design team had been focused on for a while, creating bridges and tunnels rather than brand new experiences, and feedback from the engineers validated this key recommendation.
RECORDED EXCERPT
🔊 Press play above.Sales engineers talking about customers' frustration with too many different places to go to find the information they need.
RECOMMENDATIONS READOUT
I presented the findings followed by the concept prototype to design and product leadership. Afterward, I received this note :
"Yeah, that was absolutely awesome @liz_royer...great job advocating for the customer and being such a good collaborative partner to the ethernet team."
- Design Director
Below are a few selected slides from that readout, with a couple of notes:

A couple of these findings supported hypotheses we (product and design) had going into the interviews. A couple of these findings supported themes we as a design team have seen crop up elsewhere in our products ecosystem.A big part of my job is advocating for a holistic customer experience that goes beyond any one single product experience, and things like “No extra places to go” are important to address with each product team individually. Fighting that good fight 💪 💪



Some of the frustrations were turned into proposed solutions as part of the portal concept.Others fall in a different part of the organization and rather than being handled by my design team, are passed along to other teams. This kind of unnatural division of labor and responsibilities that doesn’t align with user journeys is an unfortunate reality at CB and at other organizations I’ve worked for. It is a type of constraint I’ve become comfortable working within, while placing a high value on close collaboration and partnership with those other design teams.

This finding of customers wanting online tickets was a hypothesis we had and also has come up in research I and the larger design team have done on other non-Ethernet products.There were in-progress Product Org-wide strategic initiatives focused on this very topic, and it was important while I was presenting the portal concept to emphasize the fact that we have other parallel tracks to consider and that our Ethernet customers were not the only customers in focus.


This was the landing page of the prototype. It urged product management to work with us to improve and build on existing experiences rather than create another destination for customers.

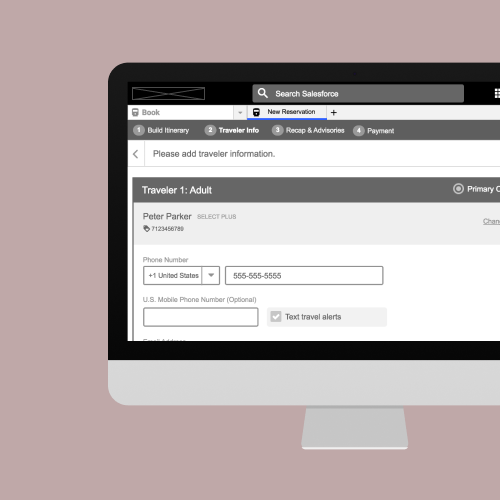
This is a sample from the prototype. I paired low-fi wires with insights from research to point out design and functionality decisions with associated rationale.
OUTCOMES
Product management took to heart this key recommendation of not building out a new portal, reassessing the entire mid-market customer experience
This helped in unifying products and ultimately simplifying customer experiences
Today the Ethernet product team is part of a larger effort to create on unified experience for our customers, and they are equipped with research-backed requirements
LESSONS LEARNED
While talking to customers is almost always helpful, there are lots of other characters who hold valuable knowledge. In this case, talking to Sales Engineers brought additional perspectives and they were able to help articulate pain points that customers have, but can't always realize during an interview
I prefer working with a team! This project was done largely on my own and I missed the wider perspective and increased creativity that comes with a larger research and design team
ABOUT THIS PROJECT
My Role: Design Lead and Researcher
My Output: Research readout and recommendations prototype
Time Frame: 6 weeks (worked on in parallel to other projects)
Dev Status: as per my suggestion, the product strategy shifted and this team is now engaged in larger strategic discussions around a more holistic customer experience
Team: a junior designer and me, 3 product managers
activecore - web and app
Defined the flows and information architecture for a complex networking web app and iOS and Android apps. Features included a highly interactive map, detailed analytics, notifications and alerts, and advanced setting configuration.
ABOUT THIS PROJECT
My Role: UX Designer
My Output: Web and mobile app wireframes, site maps, personas
Time Frame: 1.5 years
Dev Status: Live in production
Team: 2 UX designers, 2 visual designers
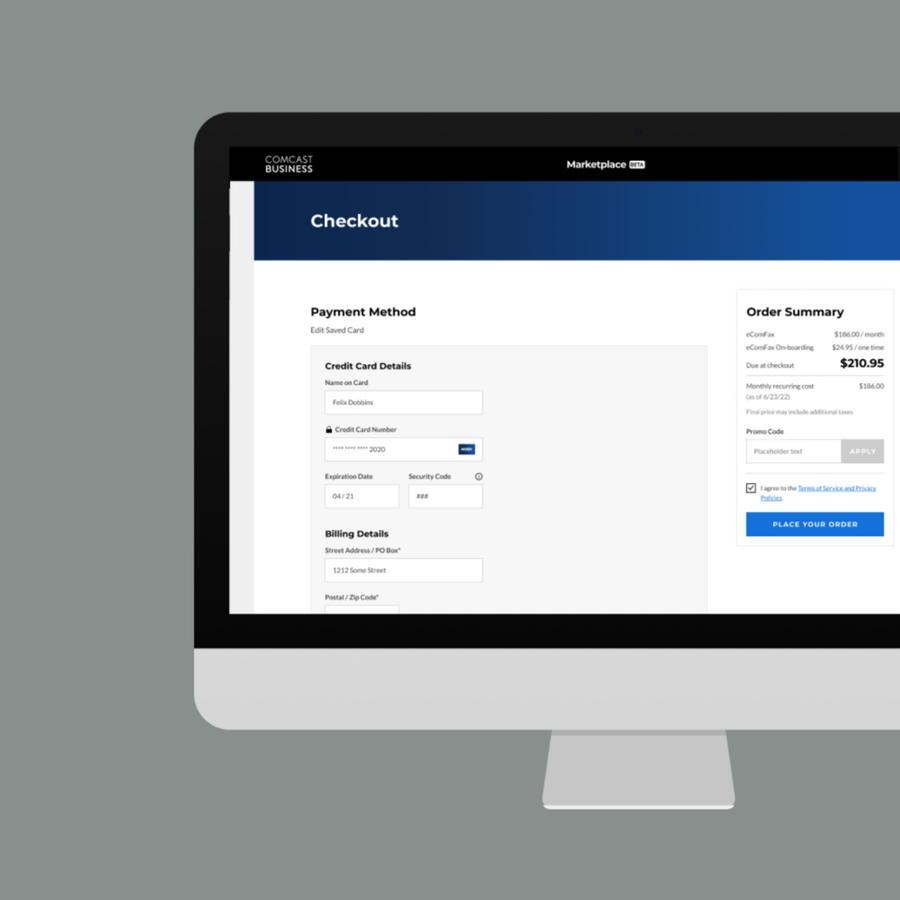
Marketplace - selling saas
We set out to determine if a redesigned SaaS marketplace with an updated look and feel that aligns better with the CB brand, and a checkout flow with fewer steps, would increase conversion and overall sales.I defined the site map, partnered with product on prioritization of features and functions, completed wireframes for checkout flow and payment experience, and tested efficacy of product pages and checkout flow.
ABOUT THIS PROJECT
My Role: UX Lead
My Output: Wireframes, site map, usability readouts
Time Frame: 2 years
Dev Status: Live in production
Team: 1 UX designer, 2 visual designers
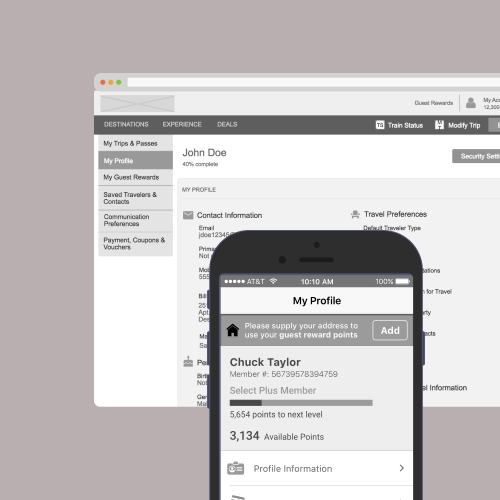
Amtrak - customer experience, web and mobile app
THE PROBLEM
Tying into the work from the year prior, this client needed an updated customer experience including the redesign of their website and mobile app. The two experiences (web and mobile) had to align with one another, produce less customer facing errors, accurately represent the new customer experience vision, maintain account information, and leverage that account information in quicker, more personalized and overall more seamless travel booking.
THE METHODS
Led a UX team designing a responsive website and a parallel fully functional mobile app, gathering and improving assets previously created
Ran review and approval meetings with the client, pushing work forward while iterating based on feedback from many different parts of the business
Contributed to project coordination in conjunction with Functional and Technical leads
Wireframes, process flows, leadership
THE SOLUTION
Designed an app and a website that will use the same backend as the agent facing tool - keeping tabs on all aspects of the user’s experience, from self service to calling an agent.


ABOUT THIS PROJECT
My Role: UX Designer
My Output: Web and mobile app wireframes, annotations
Time Frame: 2 months
Dev Status: unknown
Team: 3 designers, 5 functional architects
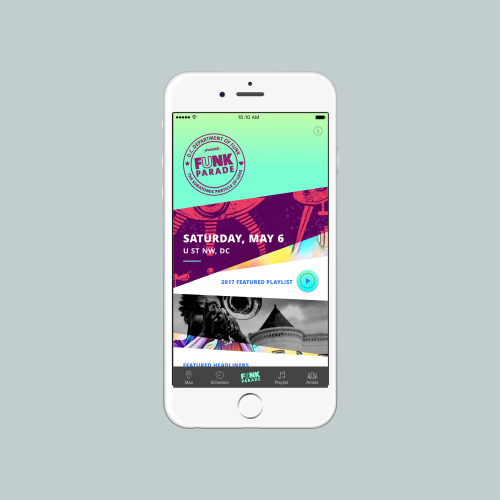
D.C. FUNK PARADE, APP
THE PROBLEM
The Funk Parade is a festival that is comprised of local and visiting artists at various venues across D.C., as well as a parade involving local marching bands, neighbors, and other creative artists. The organizers needed a way to 1) get people excited about the event, 2) promote the artists, and 3) give the festival-goers crucial scheduling and location information on the festival weekend.
THE METHODS
Led a collaborative design session with developers, UX designers, and visual designers to spark ideas and facilitate team cohesiveness
Strategically designed features to meet client needs - sound cloud artist playlist, schedule of events, interactive map
Established the information architecture of the mobile app
THE SOLUTION
A fun and informative mobile app was created including features like a schedule of events, an interactive map (integrated with the schedule), and a sound cloud-integrated playlist of the artists involved in the festival. The client was extraordinarily pleased with how we accomplished their 3 main goals in our design of a clever, intuitive, and slick app.

ABOUT THIS PROJECT
My Role: UX Designer
My Output: Wireframes, IA diagram
Time Frame: 2 months
Dev Status: built and released in 2017
Team: 2 UX designers, 1 visual designer, product management and development
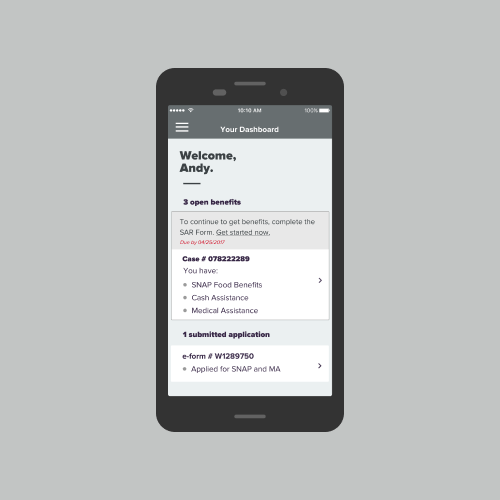
MYCOMPASS APP
THE PROBLEM
The mobile app that exists for citizens to manage benefits such as food stamps, cash assistance, and medical assistance was lacking important functionality related to account management and semi-annual reporting.
THE METHODS
Ran heuristic evaluations in fast-paced iteration cycles on mobile app
Leveraged existing styles while enhancing the experience where feasible
Designed a multi-step reporting form, incorporating previously reported personal information, prompting for photo submission of documents, and allowing the user to save and come back
Conducted task-based usability testing with citizens
Wireframes, annotations document, usability testing, user flows
THE SOLUTION
Designed the second release of the health and human services app which allows users to complete their semi-annual reporting at home, digitally, in less time and with a reduction in rework.


ABOUT THIS PROJECT
My Role: UX Designer
My Output: Wireframes, annotations document, usability testing, user flows
Time Frame: 2 months
Dev Status: built and released in 2016
Team: 1 UX designer, 1 design lead
amtrak agent experience, web
THE PROBLEM
The tool being used by agents to book travel for customers is antiquated and the training period is long and arduous. The call center and station agents need to be able to learn the tool more quickly and the tool has to align more closely with the customer facing website.
THE METHODS
Conducted user research by way of agent interviews, observation, and task analysis
Prototyped in Axure for communicating functionality to clients and for usability testing
Developed a method for usability testing for expert users and tested across the country in call centers and stations
Worked closely with visual designers and front-end developers to ensure that the visual design facilitated the intended user experience
Wireframes, usability testing, user research, prototyping
THE SOLUTION
Tackled highly complex functionality, designing a tool that could allow an agent to accomplish any task required based on unique caller needs. A large, detailed set of components, styles, and defined conventions are compiled, ready to be picked up for production.


" As part of the user story review I’ve been doing, I’ve also taken a detailed look at a number of the wireframes supporting the stories. I spent some time with the SSR wireframes today, and I am very impressed with the attention to detail that went into those designs. Each time I thought of a scenario, I could find it documented there, and the explanations for each scenario really outline the vision for how the functionality should work.Will you please pass along my “kudos” to the designer(s) who did that work? Thanks so much."
- Happy stakeholder
ABOUT THIS PROJECT
My Role: UX Designer
My Output: Wireframes, wireframe prototypes, usability report
Time Frame: 1 year
Dev Status: unknown
Team: 1 UX designer, 2 design leads, 2 visual designers, development and project management
What I bring to the table
CREATIVE PROBLEM SOLVING AND LEARNING, LEARNING, LEARNING
The skill that got me going in this career is creative problem solving. It's something I used to design a new way of usability testing a product meant for experts, and I used it to find a way to design a device diagram that solved several problems for users, and I used it to establish a regular customer feedback loop that informed product and design decisions. I've since gained additional skills that compliment this, but ==nothing seems quite as far-reaching or as frequently applicable as the creative problem solving. The best part about this skill is that it's not something I just turn on for work - it's an integral piece of my personality, my interests, and how I go about my daily life. Whether it's protecting the strawberries from the rabbits or creating an interactive cake or keeping people safe on irregular stairs, I'm frequently having fun coming up with creative ways to solve problems.Perhaps a byproduct of problem solving, I'm always learning. I've found that the projects I've had the most fun doing were the ones that forced me to ==learn about new subject matter like the complexities of orchestrating multi-leg train travel, or how traffic steering can be implemented to optimize network performance. I also love to continuously ==learn about the design craft== as best practices evolve and new tools emerge. Hands down, the best part about being a design lead has been getting so much exposure to designers with varying strengths and uniques skillsets - so much learning all of the time!
TEAM BUILDING
Part of my mind is on the team no matter what task I'm completing or what decision I'm making. I firmly believe that great work comes from strong teams, and we solve more user problems when we're all collaborating and communicating effectively. I've always been a part of fostering strong teams and building meaningful relationships and now I lead a group of designers and researchers that I'm very proud of.During my time leading the SMB design team (made up of mostly contractors) at Comcast Business, we've gone on to hire three of the people on my team, making up 75% of the people who we've converted from contractor to full time employee. This is my proudest accomplishment. While I'm not solely responsible for these conversions, I know that in part these individuals chose our team because they appreciated the atmosphere I fostered, and in part the business chose these individuals because of the light I helped shine on them.I'm a team-builder and a person-first kind of person. And this intention that I put behind the non-design parts of the design job are what make me stand out, and make me a positive part of any team.
THE 'WHY' AND THE 'HOW'
If you think about the project or product as a whole, and then think of each individual flow or task or button or element, ==I specialize in working through these two things:==1. Why are we doing this thing? Why are the users interacting with this product? Or more granular, why are the users interacting with this flow or this element?2. How are we doing this? How are we starting then scaling the product? Or more granular, how are users completing this task?The third thing in this way of breaking it down is the way it looks. While fully polished visual designs are not a focus of mine, I'll create user flows and wireframes and clickable (wireframe) prototypes until the sun goes down. I've also partnered with and led visual designers, fully understanding the process and considerations.
UX Maturity of Organizations
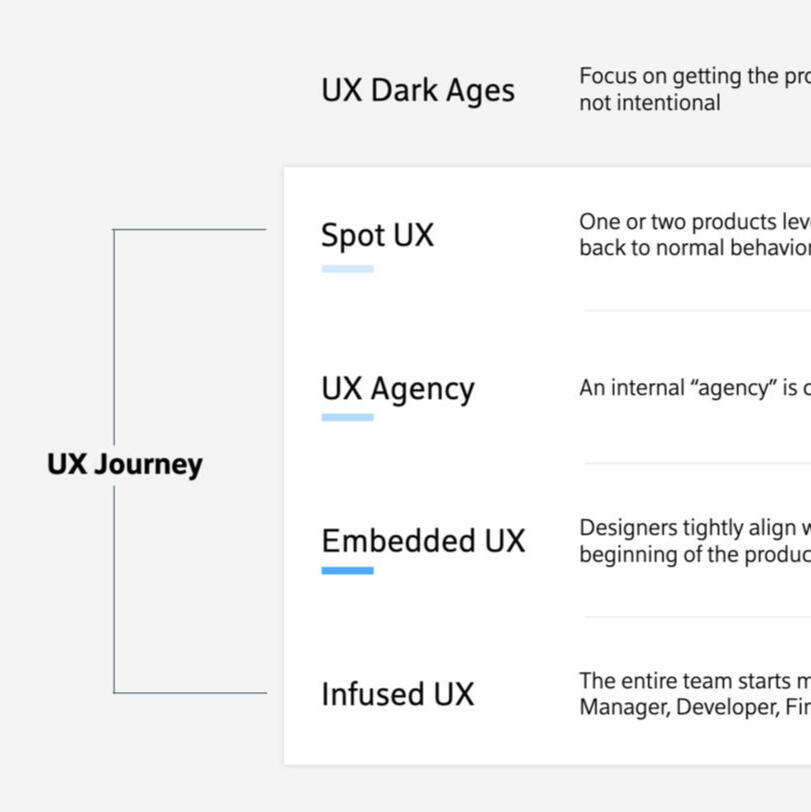
A large part of my experience as a product designer has been convincing product managers, and other decision makers in product organizations, that UX research and design is imperative to success. I've become accustomed to educating non-designers on design and communicating the value of the user-centered design process before, during, and after design and development take place.At Deloitte Digital I was part of a design agency within the large consulting firm, Deloitte. The education work there was teaching the rest of the firm what good design and design thinking could do, and how and why design teams should be pulled onto their client engagements. I went so far as to co-teach a series called "UX 101" to non-designer Deloitte employees to spread the word and get people interested in what we do.When I started my next job at Think Company, I was immediately placed on a project team of 4 designers with Comcast Business as a client. This was when I first (unofficially) joined the CB team. At this time at CB there was a design director and ONE full time designer. Products were being developed and released without designers ever having touched them, and ==the design team of 2 was largely peppering in suggestions about colors and type on an ad hoc basis.== I'd estimate 25% of our job as a contractor design team was to help our client advocate for the UX process and convince product managers and owners that UX was worth the time and investment. To do this we were transparent about our process, we held workshops, we collected success metrics, and we did free work. We did everything we could to make the case for design involvement on every product team.Fast forward 4 years. During that time I became the third hire under that design director, and I eventually grew to be a design lead and manager. Now the design team is made up of ~20 people, ten of whom being full time employees, and every core product has a design budget and a design team attached to it. I've helped move the organization from "Spot UX" to "Embedded UX", and our digital experience has drastically improved. I've found that my experience in advocating for design and getting design a seat at the table has made me a better designer and a better leader. The appreciation and understanding I gained about other parts of the product development process, and the habit of showing value around every turn, have proven useful in many situations and continue to be a large part of how I function as part of a large multi-faceted working team.
When I'm Not Working
When I'm not working you can catch me baking, gardening, hiking, camping, watching birds, or cross country skiing. I recently moved with my partner and our dog to an old farmhouse in Pennsylvania. We've been chipping away at fixing it up and have been having a blast. Weekends are filled with lots of pizza and trips to Lowes. I'm a lifelong learner and always looking for interesting new projects.